本サイトのWordPress上でPHPなどのサンプルコードを投稿する際に使用しているのは「Highlighting Code Block」プラグインです。インストール方法から実装、サンプルコードの表示方法や、メリット・デメリットを紹介します。
Highlighting Code Blockとは?
Highlighting Code Blockは、WordPressのブロックエディタ(Gutenberg)でシンタックスハイライトを簡単に適用できるプラグインです。サポートする言語も豊富で、PHPやJavaScript、Pythonなどさまざまなコードを美しく表示できます。
サンプルコードの表示例
Highlighting Code Blockプラグイン導入によるPHPコードの表示例。
コードの色分け+コピーボタンが表示されます。
<?php
function hello_world() {
echo "Hello, World!";
}
hello_world();
?>おすすめポイント
他にもいくつかの有名プラグインを試しましたが、不具合があったり、ブロックエディタ非対応だったりでいまいちでした。(SyntaxHighlighter Evolvedのコピーボタンエラー等。2025年現在)
今回紹介する「Highlighting Code Block」は、「ブロックエディタ対応」+「設定が簡単」+「不具合なく動作している」ので、いますぐ導入したい!という人向けに紹介します。
インストール方法
2.1 プラグインのインストール
- WordPressの管理画面にログイン
- 「プラグイン」→「新規追加」をクリック
- 検索欄に「Highlighting Code Block」と入力
- 「今すぐインストール」し、「有効化」
公式:Highlighting Code Block – WordPress プラグイン | WordPress.org 日本語
基本の設定はこれだけです。細かな表示オプションは、投稿画面でコードを挿入する際に指定可能です。
コードの挿入方法
ブロックエディタ(Gutenberg)
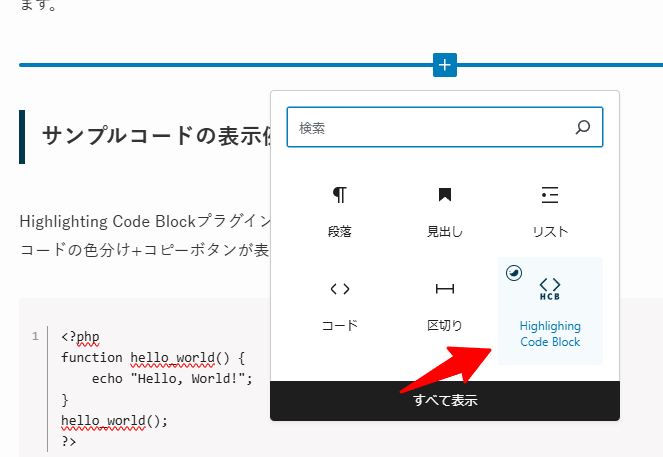
- 投稿編集画面で「+」ボタンをクリックし、「Highlighting Code Block」を選択し、コードブロックを挿入。※1
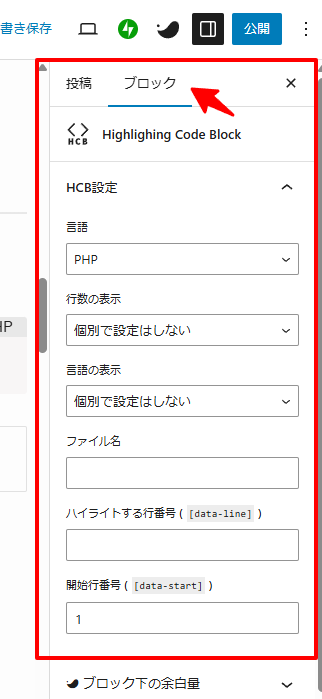
- 投稿画面サイドメニューの「ブロック」から、使用する言語を指定(例: PHP, JavaScript, Python など)※2
- 必要に応じて、表示オプションを指定。
- サンプルコードを入力
※1↓

※2 ブロックを挿入したら、右メニューから言語の選択や表示設定が可能。↓

クラシックエディタ(旧エディタ)
クラシックエディタでは直接対応していませんが、ショートコードを使用することで可能です。
[hcb]<?php echo 'Hello World!'; ?>[/hcb]メリットとデメリット
メリット
- 簡単に導入できる:インストール&有効化だけで使える
- 設定が楽:投稿画面のブロックメニューでオプション設定可能
- Gutenbergブロックに対応:直感的に操作可能
- 多くのプログラミング言語に対応
- シンタックスハイライトが美しい
- 表示設定がシンプル&簡単
デメリット
- クラシックエディタではショートコードが必要
メモ・まとめ
有名プラグイン「SyntaxHighlighter Evolved」よりも直感的に使える。ブロックエディタ対応なのもうれしいので、両方比較してみて現在はこちらの「Highlighting Code Block」を採用中。(※2025年03月時点)
特に不具合なく使えている。


コメント